Background image example
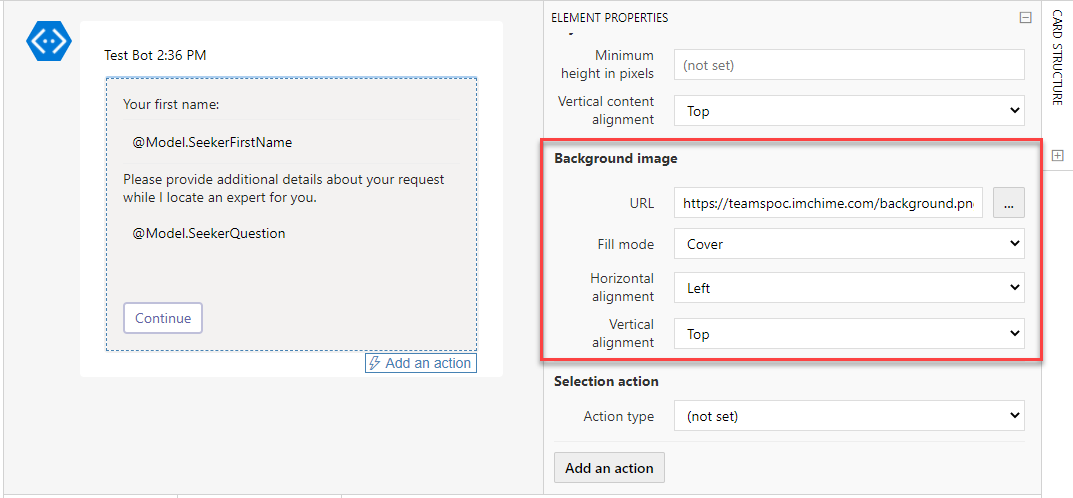
Custom images can be added to card background

For our sample we created following sample image (having same color as Teams chat area)

Uploaded it to a public URL: https://teamspoc.imchime.com/background.png
Updated card definition:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Your first name:",
"wrap": true
},
{
"type": "Input.Text",
"id": "firstName",
"value": "@Model.SeekerFirstName",
"placeholder": "Please provide additional details...",
"separator": true
},
{
"type": "TextBlock",
"text": "Please provide additional details about your request while I locate an expert for you. ",
"wrap": true,
"separator": true
},
{
"type": "Input.Text",
"id": "question",
"value": "@Model.SeekerQuestion",
"placeholder": "Please provide additional details...",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Continue"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"backgroundImage": {
"url": "https://teamspoc.imchime.com/background.png"
}
}
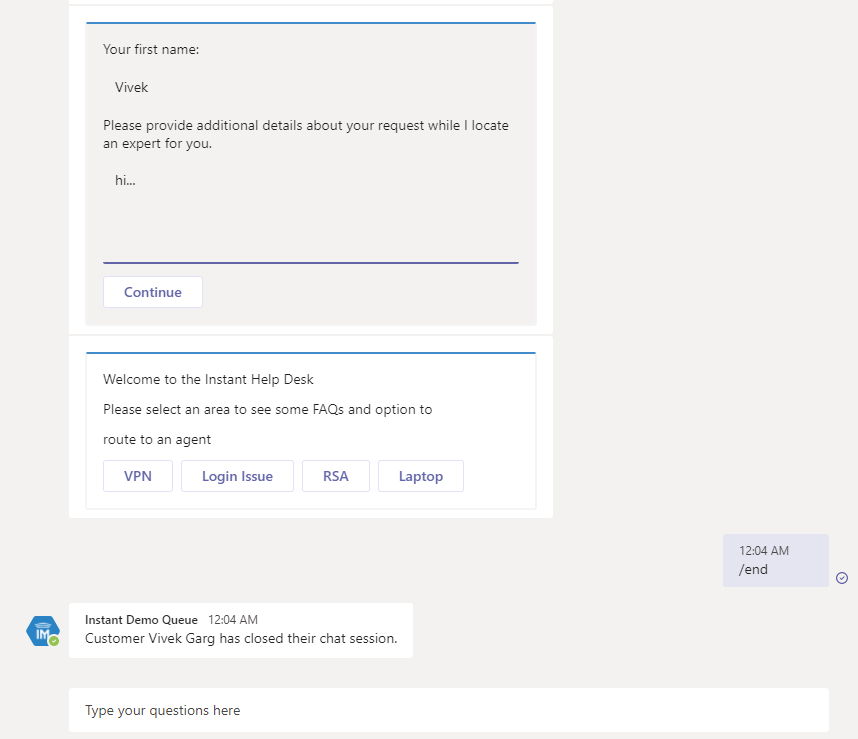
Card appears as follows in Teams client

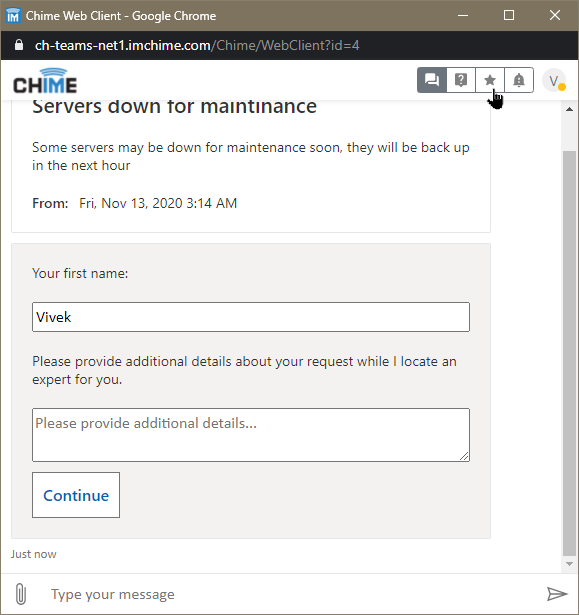
Card appears as follows in Web client

Adaptive Cards
fghazi