Guest's initial welcome message
Objective
To create a welcome card that would render the name and question input conditionally based on whether those details have been provided or not. This is so that user don't have to enter their details twice supposed their session was rolled over from another queue.
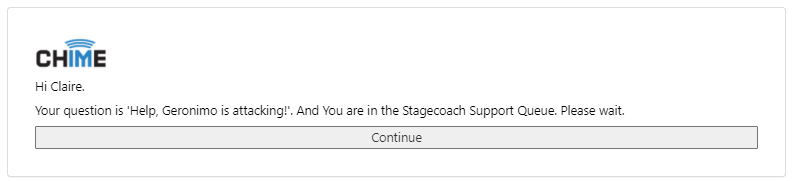
Preview

Code
@{
// You may customize the following variables (text1, text2, text3, text4)
// Texts to display when user already provided their details
var text1 = "Hi "+Model.SeekerFirstName+".";
var text2 = "Your question is '"+Model.SeekerQuestion+"'. And You are in the "+Model.QueueName+" Queue. Please wait.";
// Texts to display when user did not provide their details
var text3 = "Your first name:";
var text4 = "Please provide additional details about your request while I locate an expert for you:";
// NOTE: Please do not modify the following code because it may change the way this standard reply works
var input1 = ""; // Name input element
var input2 = ""; // Question input element
if (Model.SeekerQuestion.Length == 0) {
text2 = text4;
input2 = "{\n \"type\": \"Input.Text\",\n \"id\": \"question\",\n \"spacing\": \"Small\",\n \"value\": \""+Model.SeekerQuestion+"\",\n \"isMultiline\": true\n }";
}
if (Model.SeekerFirstName.Length == 0) {
text1 = text3;
input1 = "{\n \"type\": \"Input.Text\",\n \"id\": \"firstName\",\n \"spacing\": \"Small\",\n \"value\": \""+Model.SeekerFirstName+"\"\n }";
}
}
{
"type": "AdaptiveCard",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "Image",
"url": "https://@Model.ServerFQDN/Chime/Content/images/logo.png",
"size": "Medium",
"altText": ""
},
{
"type": "TextBlock",
"text": "@text1",
"wrap": true
},
@input1,
{
"type": "TextBlock",
"text": "@text2",
"wrap": true
},
@input2
],
"width": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Continue"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
Text Resources
fghazi