Post chat feedback prompt
Objective
Provide a feedback card that provides a simple visual UI and a comment section. This could be used as the feedback text resource (event) for the queue.
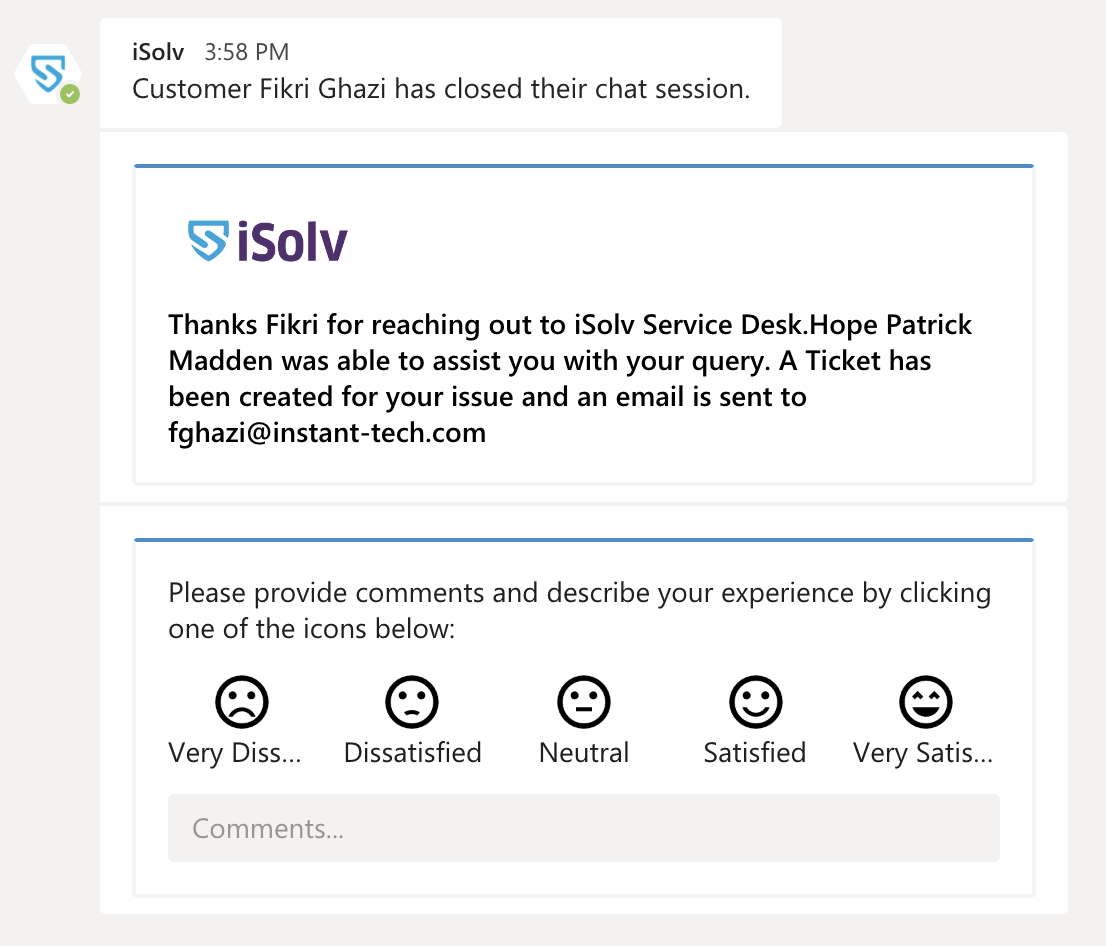
Preview

Code
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Please provide comments and describe your experience by clicking one of the icons below:",
"wrap": true
},
{
"type": "Input.Text",
"id": "seekerComment",
"placeholder": "Comments..."
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"selectAction": {
"type": "Action.Submit",
"data": {
"seekerRating": "2"
}
},
"items": [
{
"type": "Image",
"horizontalAlignment": "Center",
"spacing": "None",
"url": "https://github.com/google/material-design-icons/blob/master/png/social/sentiment_dissatisfied/materialiconsoutlined/48dp/2x/outline_sentiment_dissatisfied_black_48dp.png?raw=true",
"size": "Small",
"altText": ""
},
{
"type": "TextBlock",
"horizontalAlignment": "Center",
"spacing": "None",
"text": "Dissatisfied"
}
],
"width": "stretch"
},
{
"type": "Column",
"selectAction": {
"type": "Action.Submit",
"data": {
"seekerRating": "3"
}
},
"items": [
{
"type": "Image",
"horizontalAlignment": "Center",
"spacing": "None",
"url": "https://github.com/google/material-design-icons/blob/master/png/social/sentiment_neutral/materialiconsoutlined/48dp/2x/outline_sentiment_neutral_black_48dp.png?raw=true",
"size": "Small",
"altText": ""
},
{
"type": "TextBlock",
"horizontalAlignment": "Center",
"spacing": "None",
"text": "Neutral"
}
],
"width": "stretch"
},
{
"type": "Column",
"selectAction": {
"type": "Action.Submit",
"data": {
"seekerRating": "4"
}
},
"items": [
{
"type": "Image",
"horizontalAlignment": "Center",
"spacing": "None",
"url": "https://github.com/google/material-design-icons/blob/master/png/social/sentiment_satisfied/materialiconsoutlined/48dp/2x/outline_sentiment_satisfied_black_48dp.png?raw=true",
"size": "Small",
"altText": ""
},
{
"type": "TextBlock",
"horizontalAlignment": "Center",
"spacing": "None",
"text": "Satisfied"
}
],
"width": "stretch"
},
{
"type": "Column",
"selectAction": {
"type": "Action.Submit",
"data": {
"seekerRating": "5"
}
},
"items": [
{
"type": "Image",
"horizontalAlignment": "Center",
"spacing": "None",
"url": "https://github.com/google/material-design-icons/blob/master/png/social/sentiment_very_satisfied/materialiconsoutlined/48dp/2x/outline_sentiment_very_satisfied_black_48dp.png?raw=true",
"size": "Small",
"altText": ""
},
{
"type": "TextBlock",
"horizontalAlignment": "Center",
"spacing": "None",
"text": "Very Satisfied"
}
],
"width": "stretch"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
Text Resources
fghazi